As we kick off the new year, it’s time to look at what’s new in the world of web design and what design trends are set to dominate in 2020.
In this article we will look at what trends have started to gain traction in the tail-end of 2019 and are expected to grow in popularity this year.
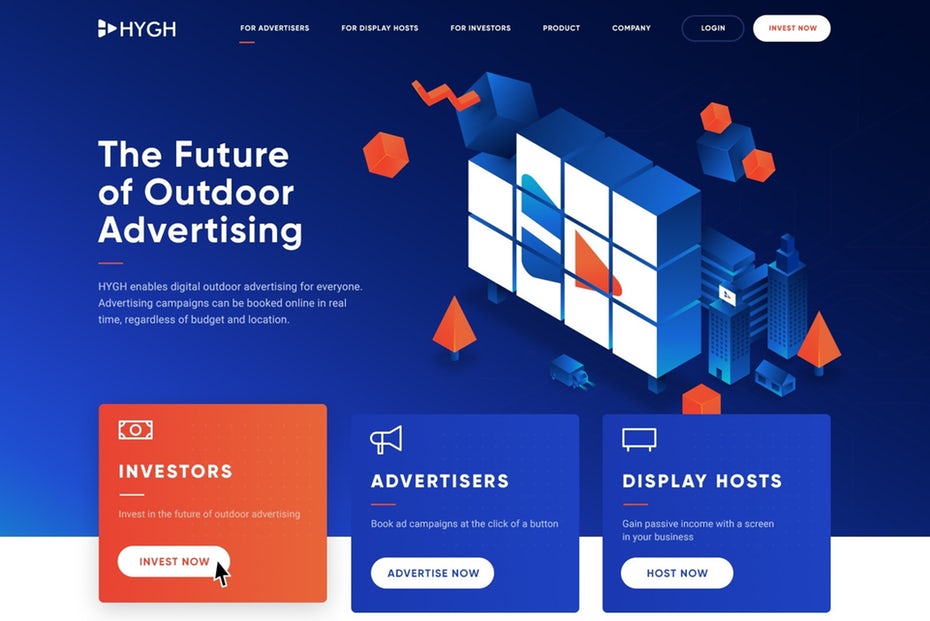
Bold Colours & Gradients
Bold colour schemes and designs will be on the trend in 2020, continuing with the isometric trend and bright colours and gradients to the table.
You’ve probably noticed a few websites already with courageous colour pairings and we predict you’re going to see a lot more of it. Gradients and duo-tones in particular tend to make the overall design of a website shine. Often seen in the tech industry, bold colour pallets and gradients are crossing over into everything from fashion websites, to online magazines and blogs.

Floating Elements
If you’re looking to create depth on your website; floating elements are what you need.
Soft shadows and floating elements create a pseudo-3D effect and make the design more layered and more interesting. Coupling this with parallax scrolling effects and you’ve got a highly engaging, modern design.

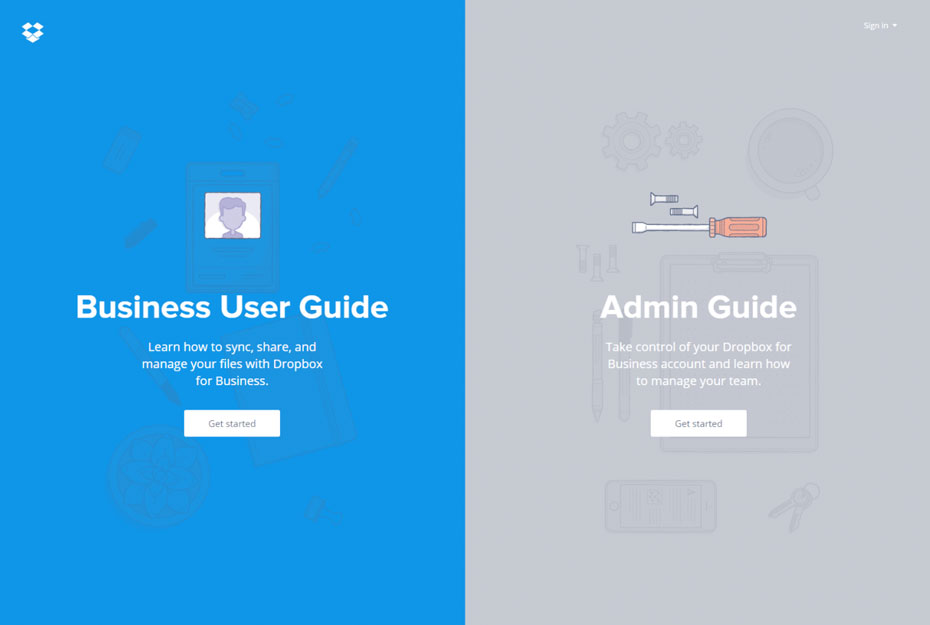
Split Content
Need to convey more than one important message but retain an uncluttered look? Try a Split Content layout.
This growing web design trend breaks the rectangular mold in two. To enhance the user experience, a Split Content area can also include scroll effects and micro interactions to make for a bigger impact. The trend has already been adopted by the likes of Nike, Dropbox, Mailchimp and Apple to name a few.

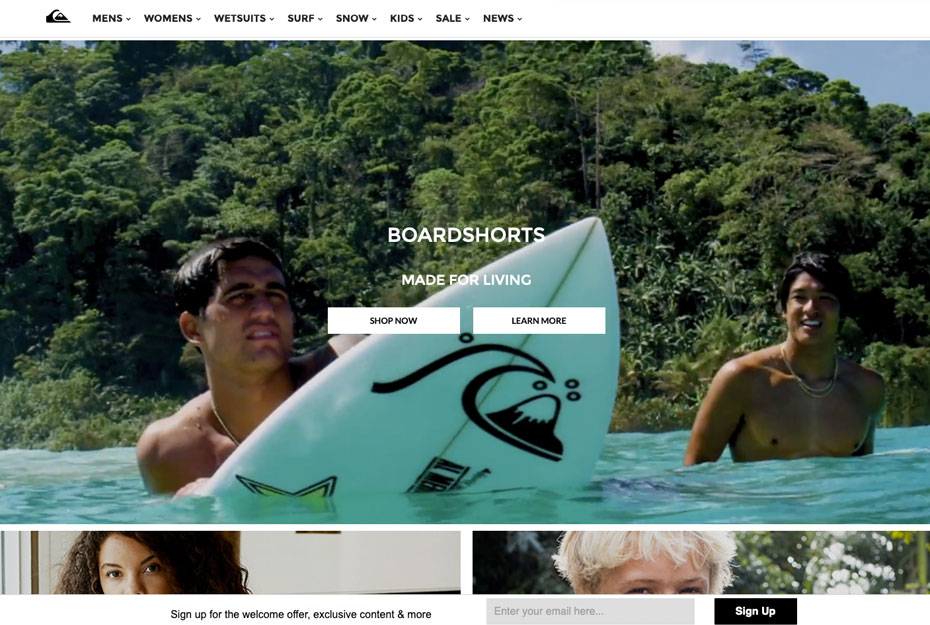
Video Backgrounds
With the speed of content delivery improving daily, more users than ever are watching video on mobile and desktop devices. Whether you’re looking to showcase actual footage of your product, service or simply want to add movement to your website; video should certainly be considered.
While video is great, it needs to be thought out. Add a video with a purpose and meaning.

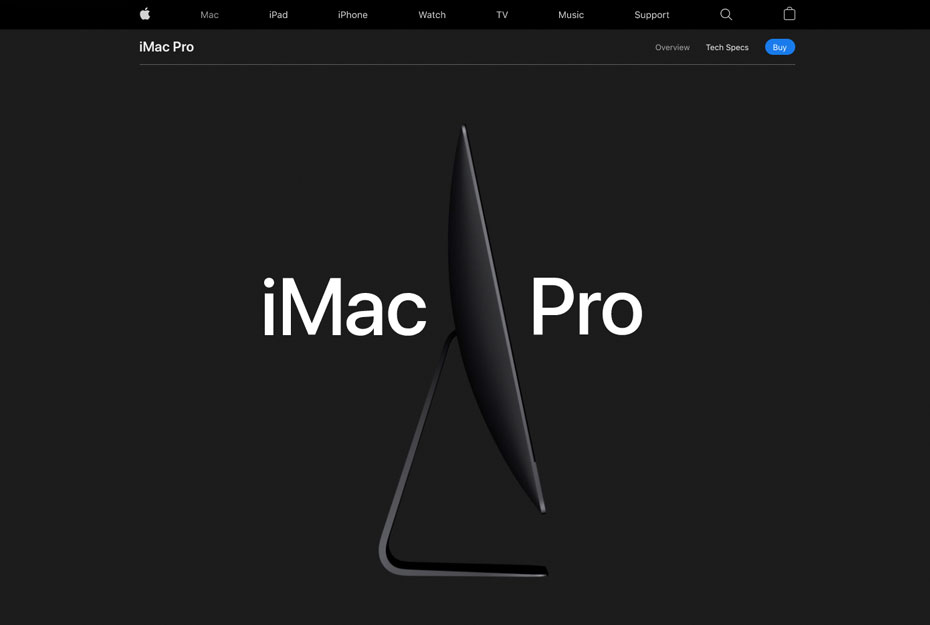
Dark Mode
Dark mode design has been a big topic for designers in 2019. After Apple included the dark mode option in OSX Mojave, it’s seen a steady gain in popularity.
While it’s more common in apps, we’re predicting this design trend to cross over into more websites in 2020.
Dark mode is a nice option to have for a more delightful UX, as it brings out the content and it’s easier on the eye.

Need assistance with revamping your existing website? Perhaps you’re looking to develop a new website for your business? Speak to our team today, simply contact us online and let us help grow your business online.